Introduction
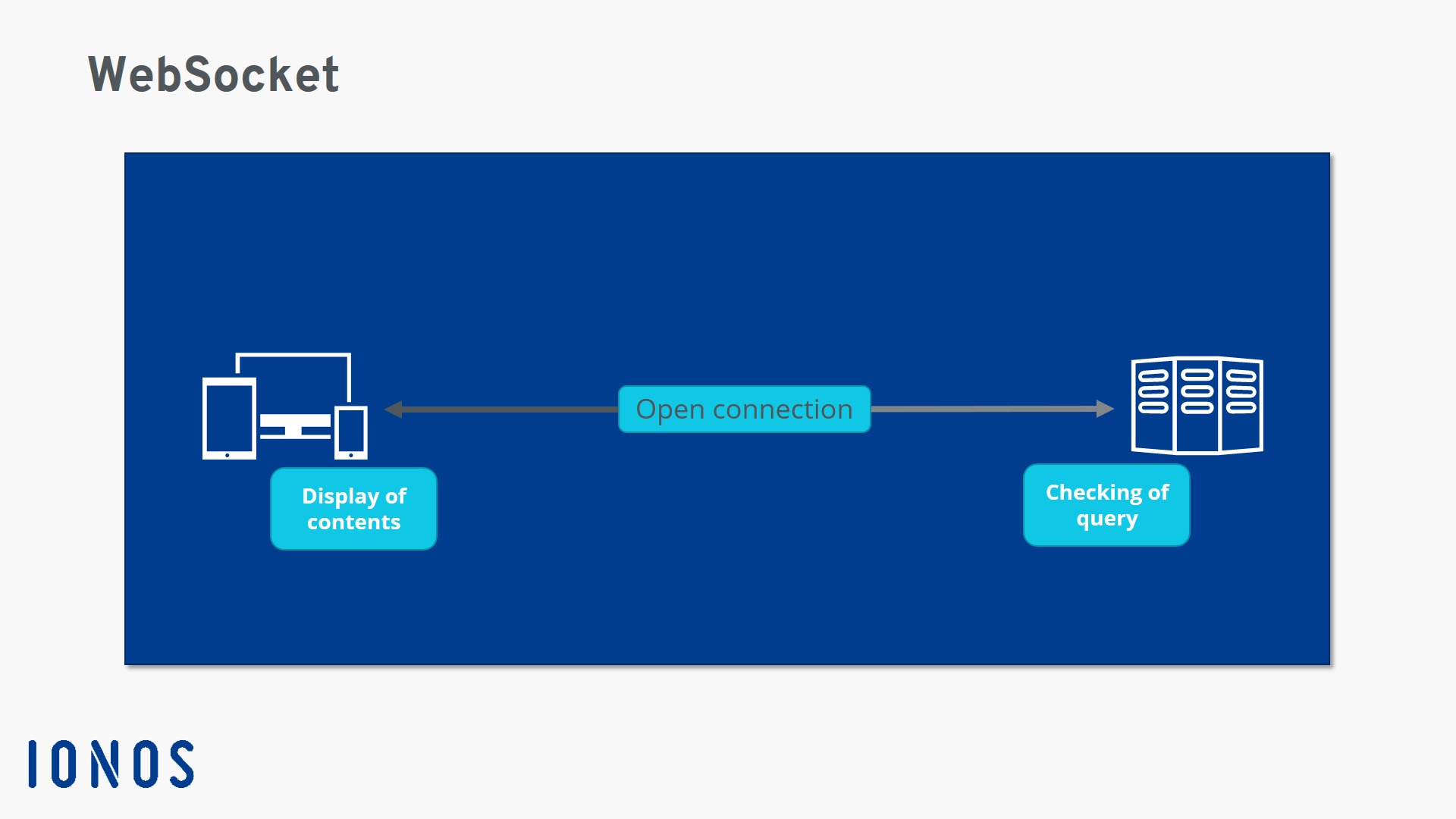
Traditional web applications rely on HTTP for communication between client and server. However, HTTP is a request-response protocol which means the client must initiate each communication. This makes real-time updates difficult to implement. WebSockets provide a standardized way for web servers to send content to browsers without being requested by the client first. This allows for true bidirectional and full-duplex communication between client and server. In this article, we will discuss how to utilize WebSockets in Android applications to enable real-time features such as live chat, streaming data, notifications and more. We will cover setting up a WebSocket client using OkHttp, handling connection events, sending and receiving messages, and closing connections.

Setting Up the WebSocket Client
The first step is to add the OkHttp dependency to your app’s build.gradle file. OkHttp is a powerful HTTP client that also provides WebSocket support out of the box.
implementation 'com.squareup.okhttp3:okhttp:3.10.0'
Once the dependency is added, you can create a WebSocket instance by calling the newWebSocket() method on an OkHttpClient. You’ll need to pass in the WebSocket URL and a WebSocketListener to handle connection events.
Handling Connection Events
The WebSocketListener interface defines callback methods for the different connection states:
onOpen()- Called when the WebSocket connection is establishedonMessage()- Called when a message is received from the serveronClosing()- Called when the connection is closingonFailure()- Called if an error occurs during the connection Be sure to override these methods to take appropriate actions like displaying received messages, closing UI elements, or handling errors.Sending and Receiving Messages
To send a message to the server, call the
send()method on theWebSocketinstance, passing in the message string. Listening for incoming messages is done by overridingonMessage()in the listener. The received string can then be parsed or displayed.Closing the Connection
When you are finished with the WebSocket connection, call the
close()method, passing a status code and optional closing reason. This allows graceful termination of the connection on both sides.Example Code
Putting it all together, here is a basic example of setting up a WebSocket connection:
OkHttpClient client = new OkHttpClient(); Request request = new Request.Builder() .url("ws://echo.websocket.org") .build(); WebSocketListener listener = new WebSocketListener() { @Override public void onOpen(WebSocket webSocket, Response response) { // Connection established } @Override public void onMessage(WebSocket webSocket, String text) { // Message received } @Override public void onClosing(WebSocket webSocket, int code, String reason) { // Connection closing } @Override public void onFailure(WebSocket webSocket, Throwable t, Response response) { // Error occurred } }; WebSocket webSocket = client.newWebSocket(request, listener); webSocket.send("Hello Server!"); webSocket.close(1000, "Closing Gracefully");Optimizing for Mobile Performance
When building real-time mobile apps, there are some key things to keep in mind for optimal performance:
- Consider throttling event listeners to reduce processing overhead on the UI thread
- Compress payloads with gzip or other algorithms to reduce bandwidth usage
- Implement reconnection logic to automatically re-establish dropped connections
- Cache data received over WebSocket to improve offline functionality
Leveraging techniques like these can help create responsive live-updating mobile experiences within the capabilities of cellular networks.
Advanced WebSocket Features
WebSockets provide more than just basic send/receive capabilities. Here are some advanced features to explore:
- Subprotocols allow defining custom WebSocket protocols for specific use cases
- Frame fragmentation enables sending large payloads in multiple smaller frames
- Compression extensions reduces bandwidth usage by compressing message payloads
- Multiplexing sends multiple logical channels over a single physical connection
Leveraging these types of features allows building extremely robust real-time applications with WebSockets.
Conclusion
WebSockets open up many exciting possibilities for creating real-time mobile experiences. By allowing persistent connections instead of request-response polling, entire new types of apps can be built. As WebSocket support continues to improve across platforms and libraries, expect to see even more innovative uses of the protocol going forward. For building truly interactive Android apps, WebSockets are a powerful toolkit worth exploring.

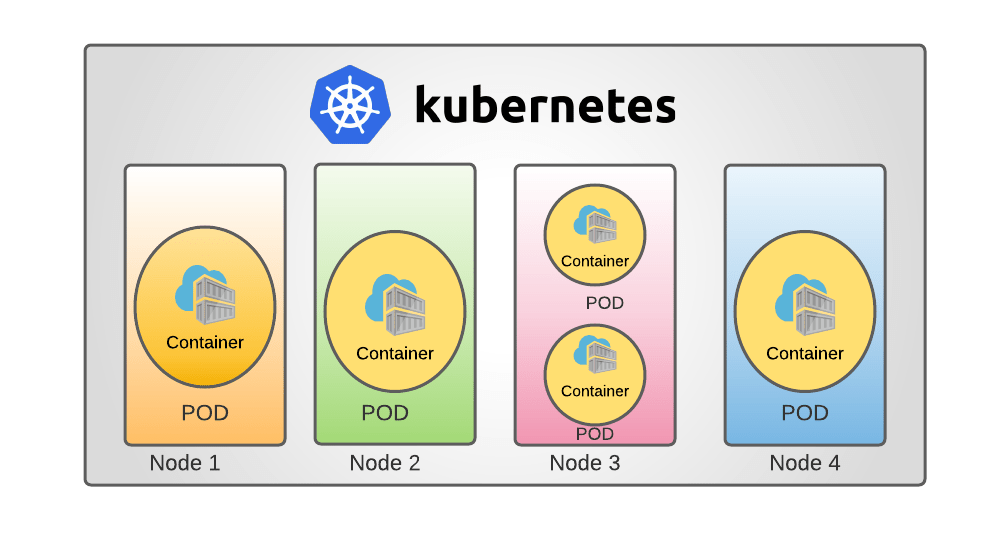
 Viewing Pods and Nodes in Kubernetes
Viewing Pods and Nodes in Kubernetes.jpeg)