Streamlining Git Integration
VS Code makes it easy for developers to interact with version control systems like Git source code management directly from the editor. With integrated Git command line tools, users can perform basic source control tasks without having to switch contexts between the IDE and a terminal window. Common operations such as committing changes, pulling updates, and pushing commits are just a few clicks away. VS Code’s built-in Git graph viewer and commit history panels provide a simple way to visualize repository branches and explore past commits. The editor also supports diff views to review file changes alongside the code. These core version control capabilities allow developers to stay in their workflow while collaborating with teammates through a centralized code repository.

Extending Integration with Plugins
VS Code’s extensibility enables powerful DevOps tooling integration through third-party extensions. Popular choices like the Azure DevOps extension integrate key services into the IDE. Users can manage work items, pull requests, builds, and releases for Azure-hosted projects without leaving the editor. Similarly, extensions exist for integrations with Github, Bitbucket, Jenkins, Docker, Kubernetes, AWS, and other common DevOps platforms. Plugin marketplaces provide one-click access to a vast library of extensions that help bridge gaps between tools. Developers can adopt new processes and expand tool coverage over time through these lightweight plugins without major configuration changes.
Automating Tasks with Command Line Tools
While graphical tools offer convenience, many DevOps functions still rely on command line programs for automation. VS Code supports direct usage of command-line interfaces (CLIs) with integrated terminal views. Developers can call CLI tools like Git, Docker, Kubernetes, AWS, and Azure directly from within projects. This allows tasks like container builds, infrastructure-as-code definitions, deployment scripts, and configuration management to be developed and tested alongside application code. VS Code’s terminal acts as a centralized portal to automate local operations as well as deployments to multiple environments and clouds.
Developing in Containers Natively
Modern microservices-based applications increasingly rely on containers as the unit of deployment. VS Code has first-class support for developing applications within Docker containers through built-in extensions. The Docker extension lets developers build container images and run applications locally in isolated environments. Developers can make changes to running containers and see outputs directly in VS Code without leaving the IDE context. Features like auto-restarting containers on code change optimize the feedback loop during development. Similarly, Kubernetes extension allows interactions with Kubernetes clusters through Kubernetes CLI (kubectl) to define and manage containerized applications in production environments.
Integrating the Code Lifecycle
True DevOps aims to unify development and operations through automated processes. VS Code plugs into several CI/CD pipelines to bridge the gap between source code and deployed applications. Popular options like GitHub Actions and Azure Pipelines integrate directly with repositories hosted on those platforms. Developers can define automated build, test, and release workflows as code that will be triggered on code changes. Pipelines interact with VS Code projects through APIs and CLI tools like Git to pull latest changes, run scripts, execute tests and deploy artifacts. This provides full traceability and visibility into the code lifecycle from a single environment.
Collaborating Through Work Items
Collaboration is key to DevOps approaches that emphasizes constant communication between people and tools. VS Code integrates with work item tracking systems like Azure Boards and Jira to manage tasks, bugs, epics within the development process. The IDE lets product and engineering teams create and manage work items directly from the code editor or the issue details view. Features like linking work items to code commits allow tracing requirements and issues to specific changes. Developers have real-time visibility into the status of tasks and bugs as they work on code, improving overall flow of work without switching between disparate collaboration tools.

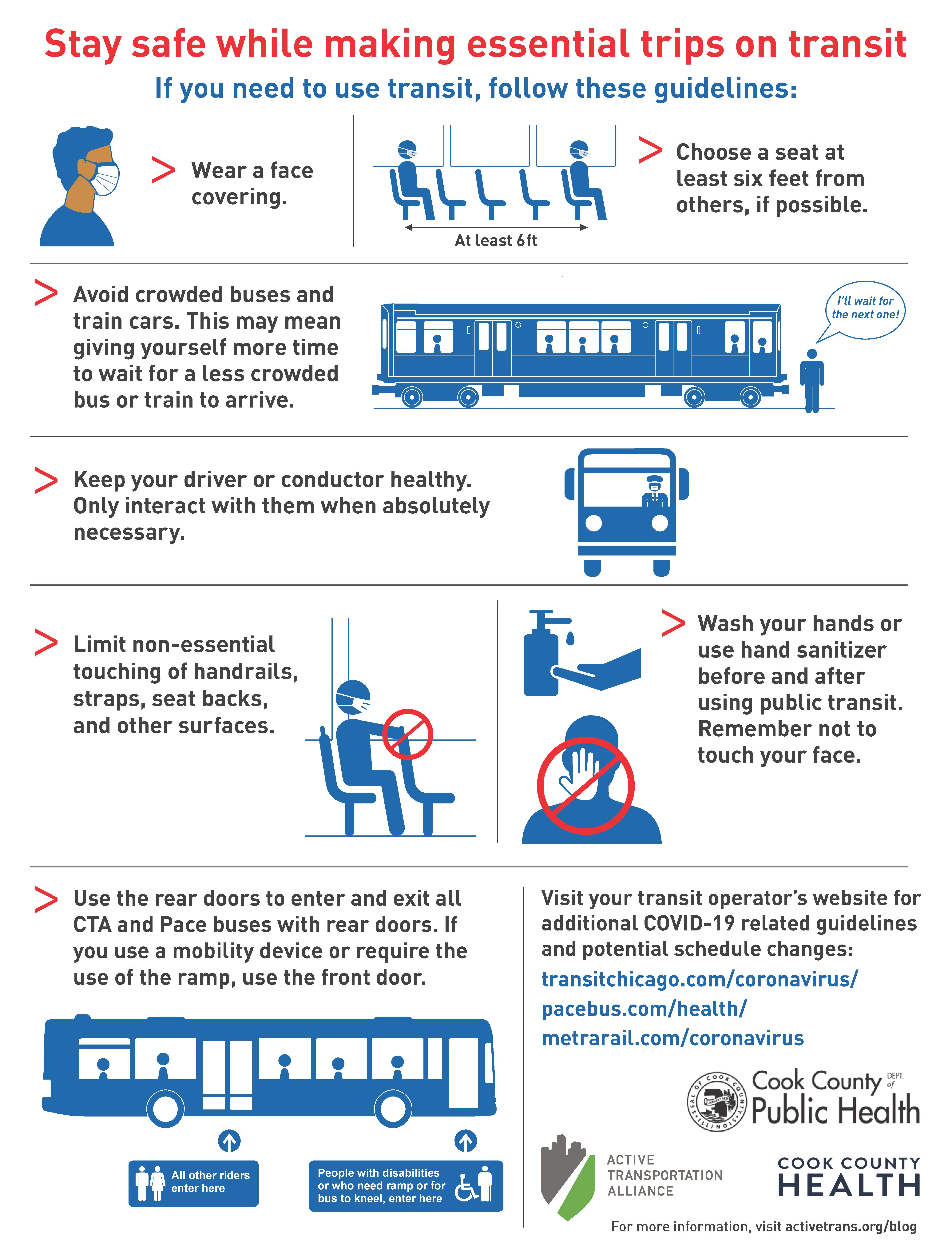
 Perspectives on Public Transport Safety from Different Riders
Perspectives on Public Transport Safety from Different Riders