Modern web applications leverage powerful routing techniques to improve user experience and optimize for key functions like search engine optimization and server-side processing. This article explores the fundamental differences between front-end and back-end routing approaches.
Front-end Routing for Enhanced UX
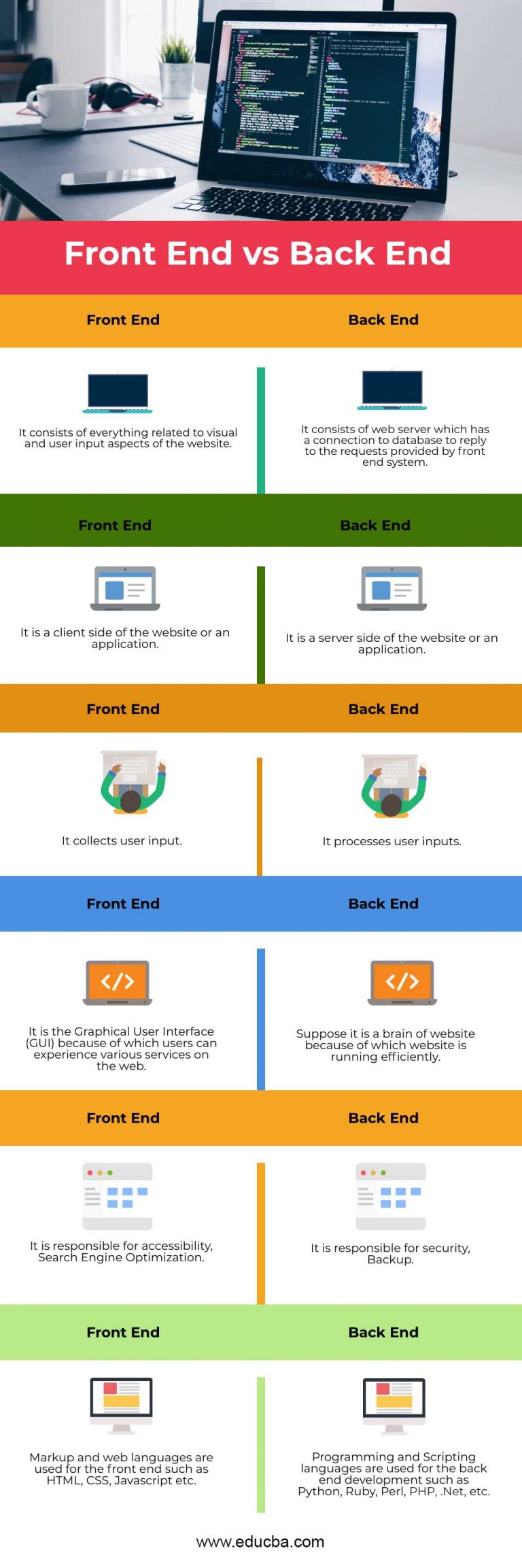
Front-end routing handles navigation and page changes entirely within the browser using JavaScript. Client-side routing allows updating specific content areas without reloading the entire page from the server. This provides a smoother, more app-like feel for users. Front-end frameworks like React, Angular, and Vue make extensive use of front-end routing. When a route changes, only the necessary DOM elements are updated rather than refreshing the whole page. Users see instant transitions that feel faster and more responsive. Front-end routing leverages the HTML5 History API to manipulate the URL without changing the current page. It also manages the browser’s “back” button behavior. Special routing logic tracks navigation state for seamless backwards/forwards browsing.
Optimizing for Search Engines
Search engine crawlers can follow front-end routes as if they were standard HTML links. When the router “changes” the URL, the crawler sees a unique URL that it indexes like a normal webpage. This allows search engines to fully map the app’s information architecture and content. Users have an easier time discovering pages through search results. Sites with search engine optimized routing see improved organic traffic and rankings. Front-end routing delivers optimized URLs and content that search engines can understand and index for maximum discovery potential. Well-structured routes enhance visibility across search engines.

Back-end Routing for Server Processing
Back-end routing handles navigation by making requests to the server and returning full HTML responses. The browser reloads the entire page content including layout templates on each route change. Server-side frameworks like Ruby on Rails, Django, and Laravel power back-end routing with controllers handling specific requests. Controllers render views that generate the final HTML output.
Security Through Server Control
Back-end routers give servers full control over the data and code sent to browsers. This tighter control layer enhances security compared to front-end approaches. Servers mitigate risks from client-side manipulation or injection attacks. Back-end routers also allow complex server-side processing on each request. Controllers can access databases, run business logic, and dynamically build page content. This makes back-end routing well-suited for data-intensive applications.
Easier Set Up for Simple Apps
For smaller feature sets that don’t require heavy client-side functionality, back-end routing offers a simpler initial set up. Developers can leverage built-in routing utilities of server-side frameworks to get basic navigation working quickly. Beginner projects often start with back-end routing before scaling up client-side features. The server-controlled model provides a lower barrier to entry for building initial routing architecture.
Choosing the Right Approach
The best routing strategy depends on specific project needs. Front-end excels for rich single-page apps prioritizing UX, while back-end fits data-centric workflows requiring server processing. A hybrid is also possible, with certain routes handled client-side and others server-side.
Proper route structure supports both routing approaches and enhances search engine visibility. Overall flexibility and control are maximized by understanding how front-end and back-end routing complement each other. With informed planning, development teams can craft the optimal technical solution.

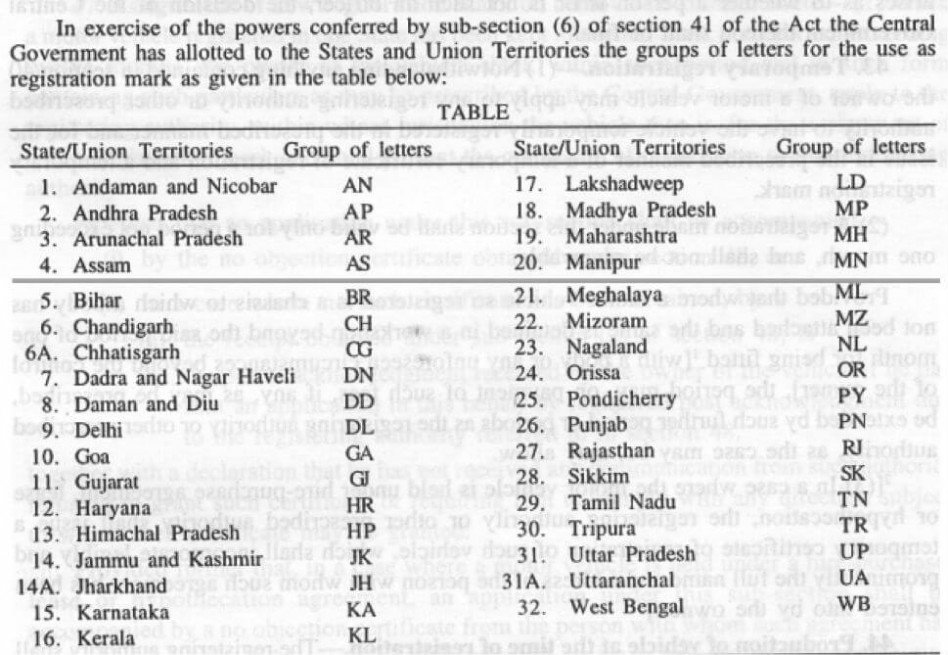
 Transitioning Your Vehicle Registration Across Indian States
Transitioning Your Vehicle Registration Across Indian States